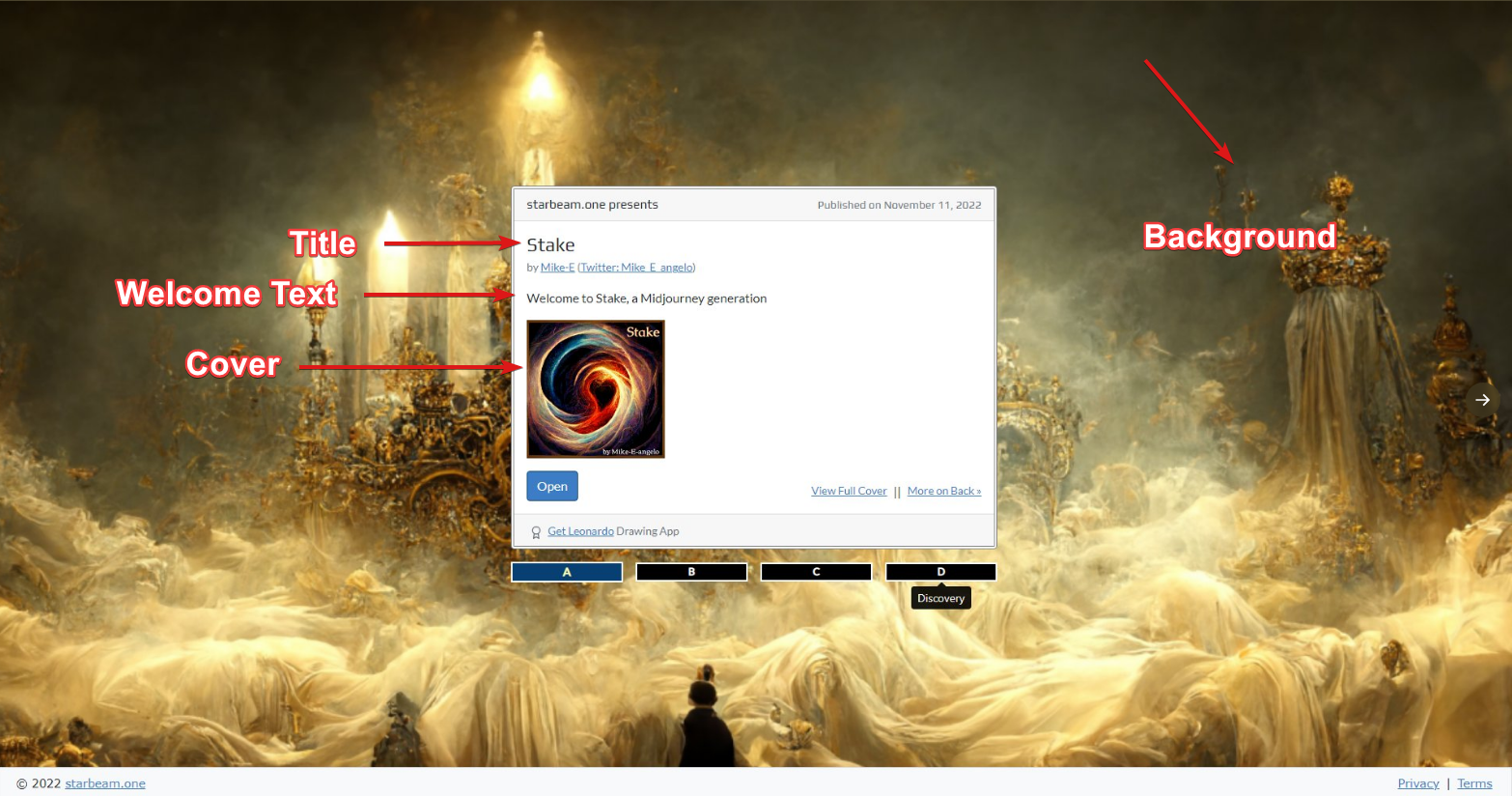
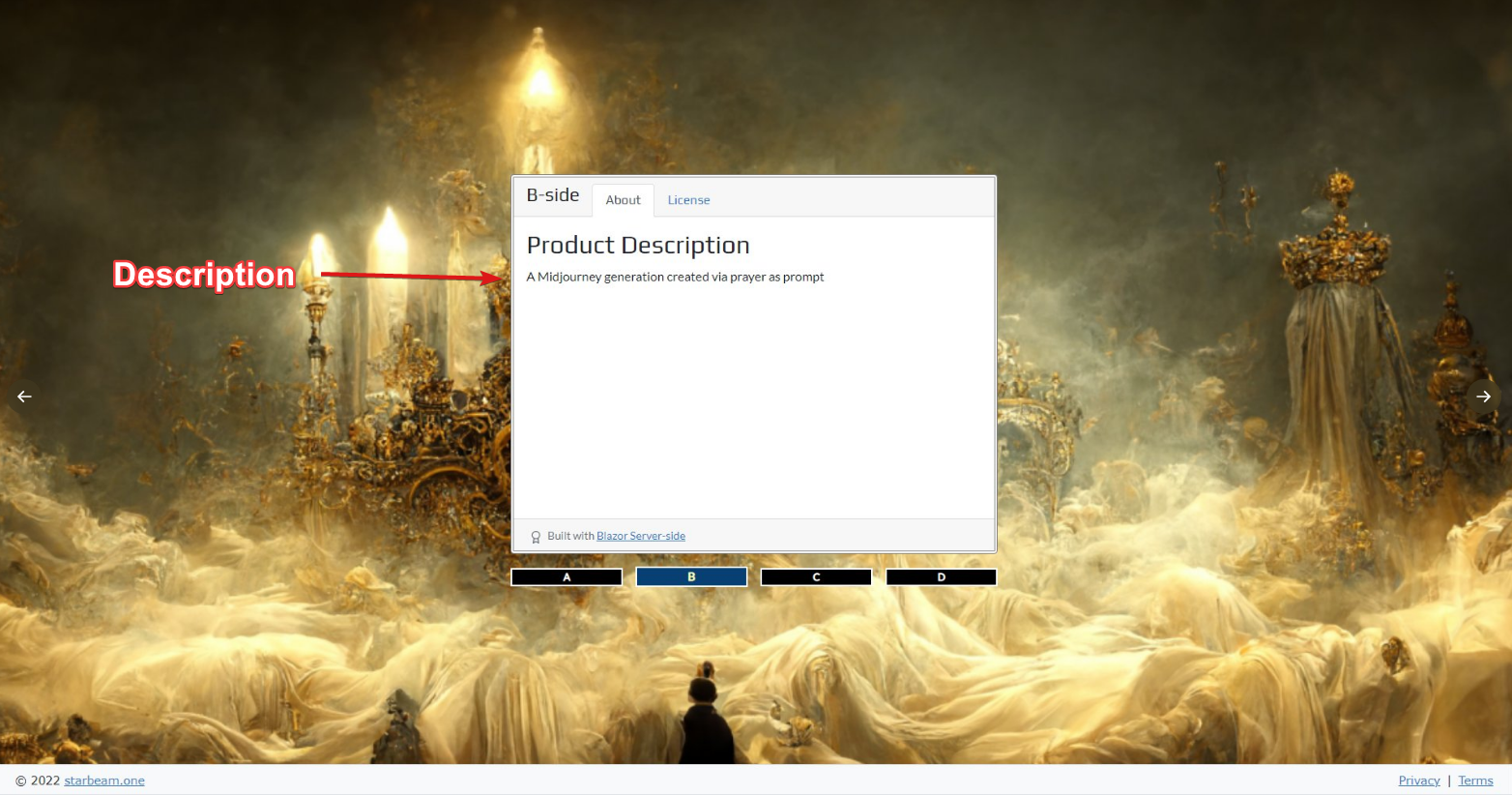
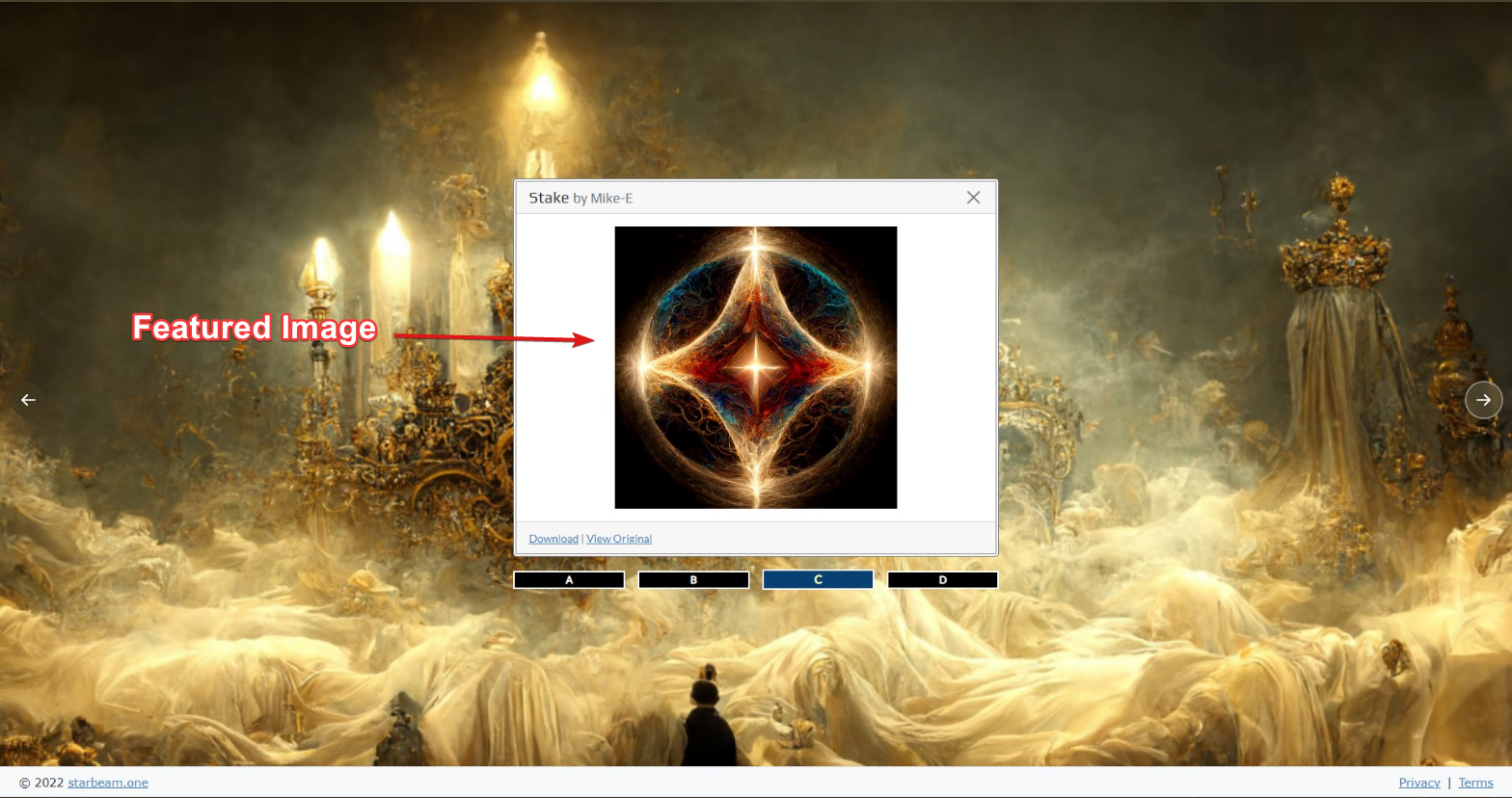
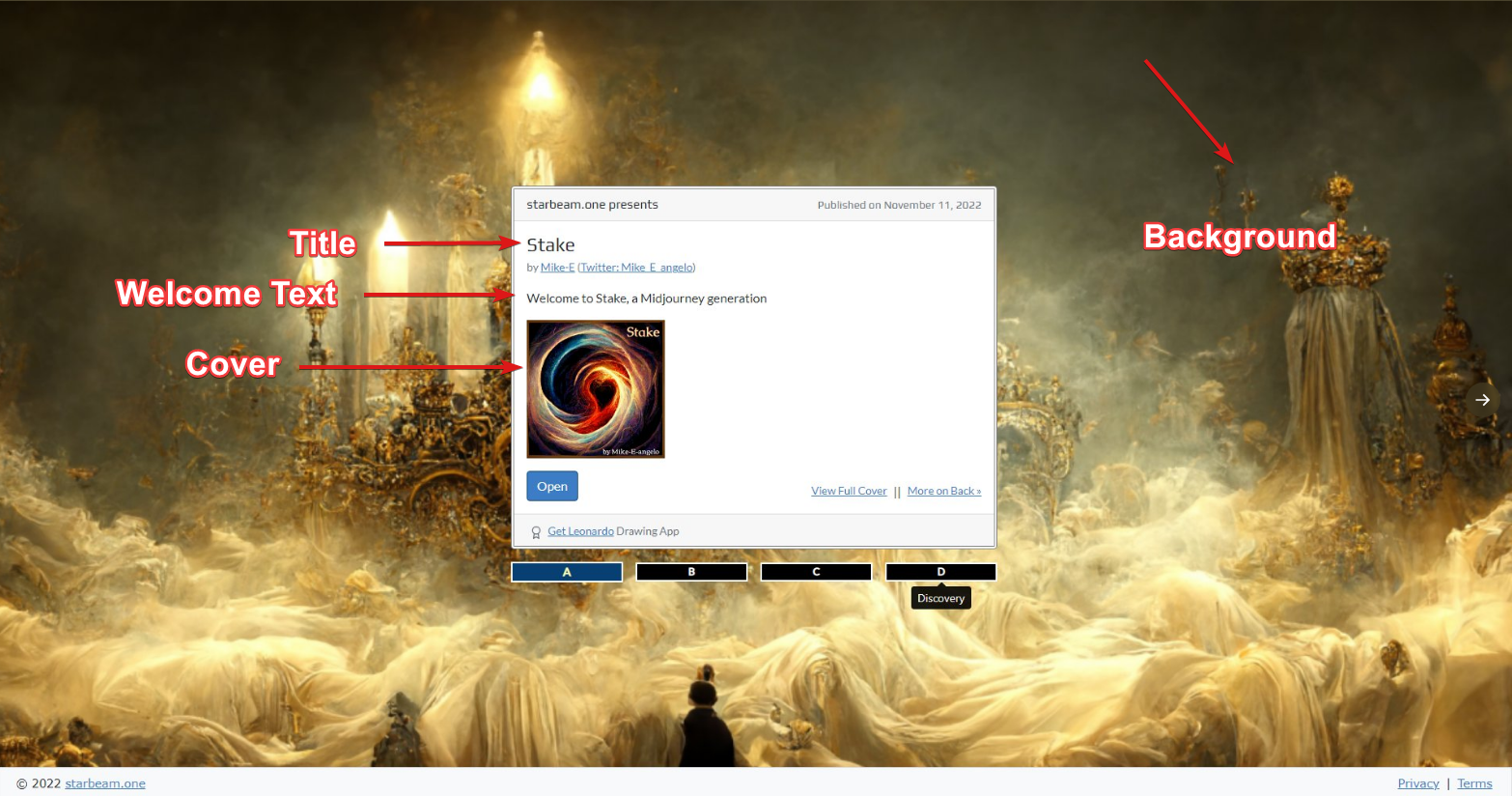
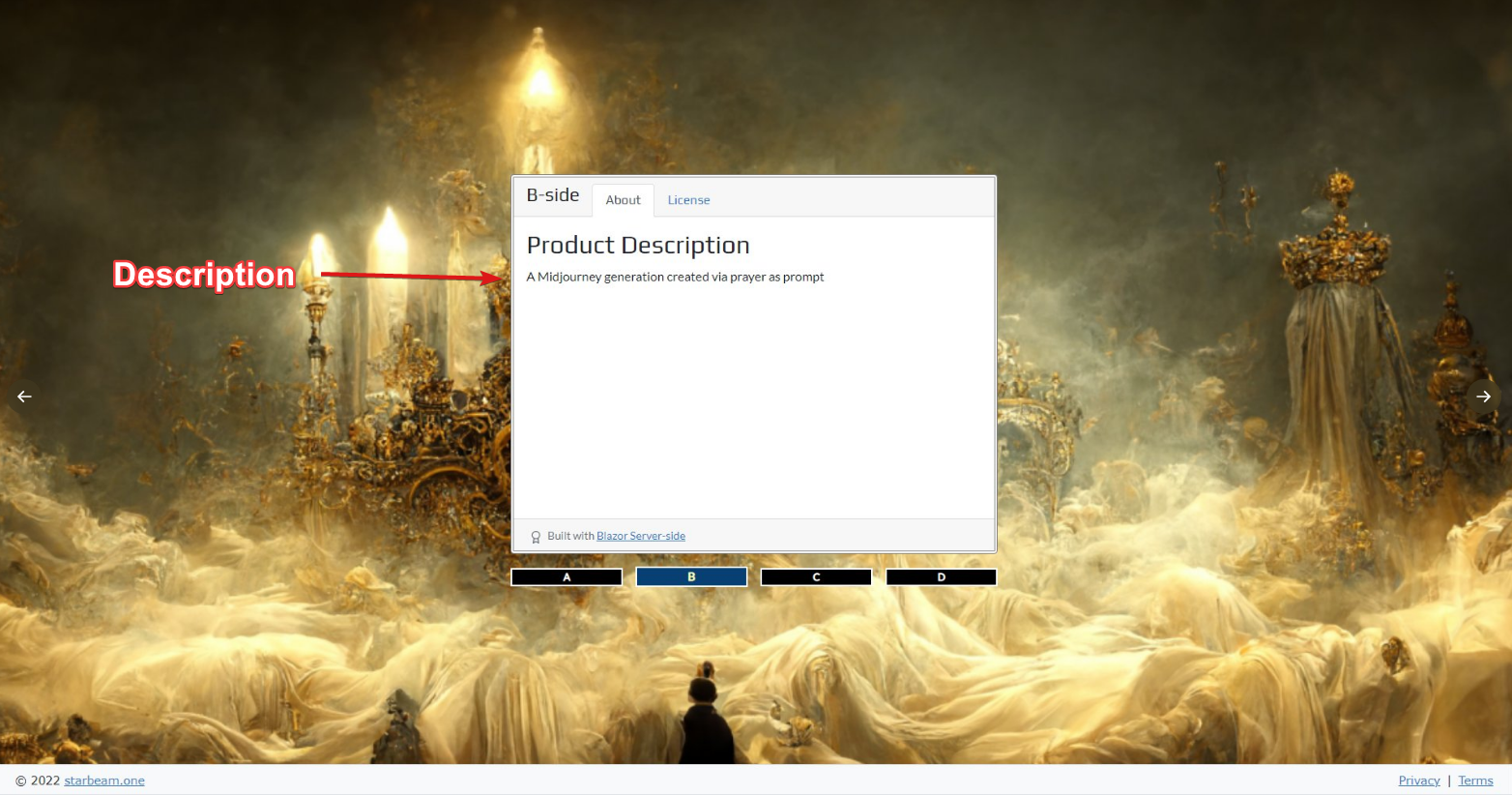
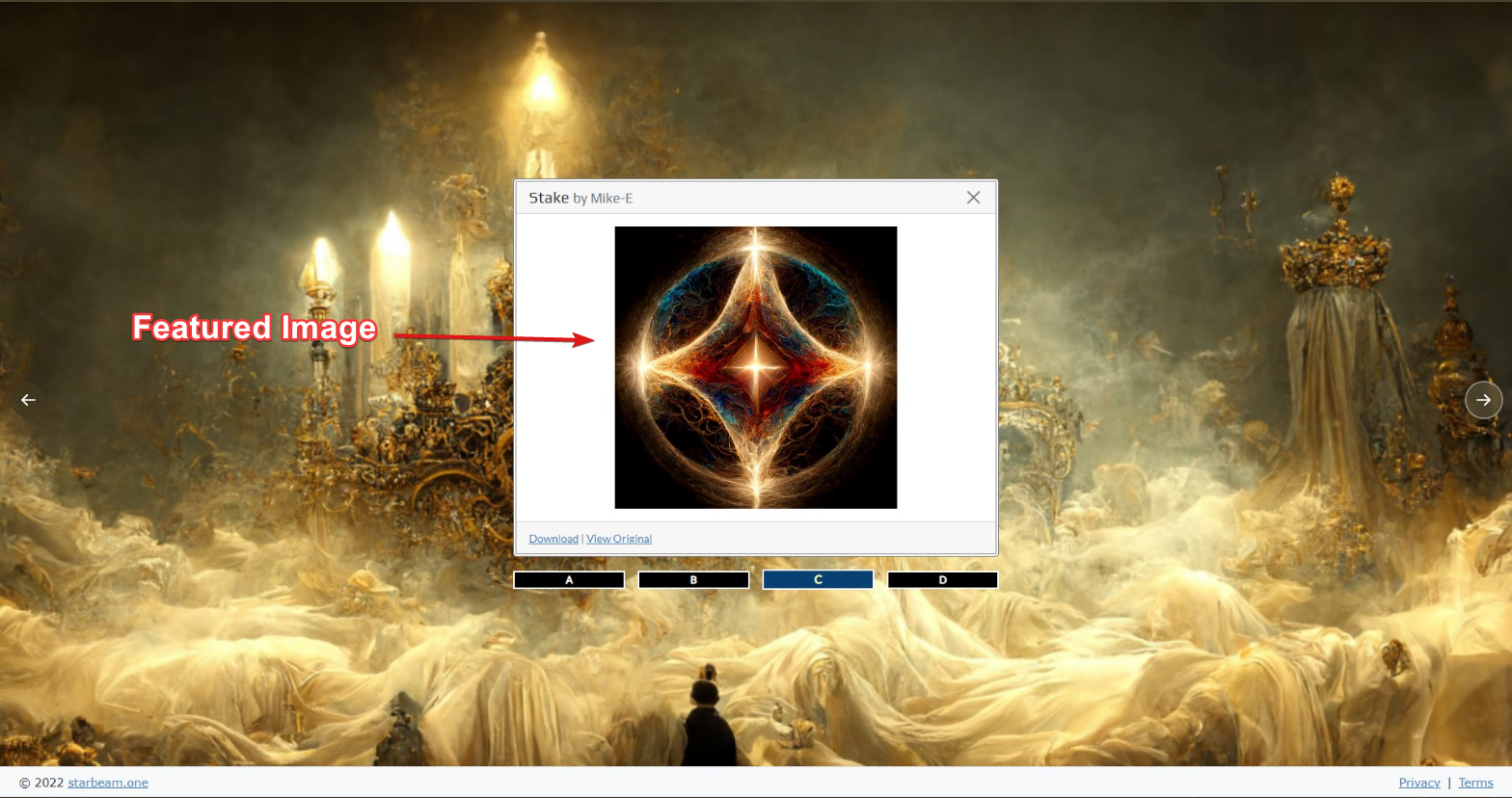
🚀Anatomy of a Product
A little explainer of what exactly it is we sell here on starbeam.one Featured + Traditional Markets.



Last updated
A little explainer of what exactly it is we sell here on starbeam.one Featured + Traditional Markets.



Last updated